Instalar Visual Studio Code
Bienvenidos bibliotecarios, a una nueva sobre el curso de aprende AL desde cero😁. Hoy aunque seas experto, puedes quedarte con nosotros, ya que además de enseñar como instalar VS Code, mostraré algunas de las extensiones que en mi opinión son más útiles para mejorar nuestro entorno de desarrollo al máximo.
Tras realizar las instalaciones anteriores, ya sólo nos queda la instalación de nuestro entorno de desarrollo donde crearemos nuestro maravilloso código. Así que vamos haya😎.
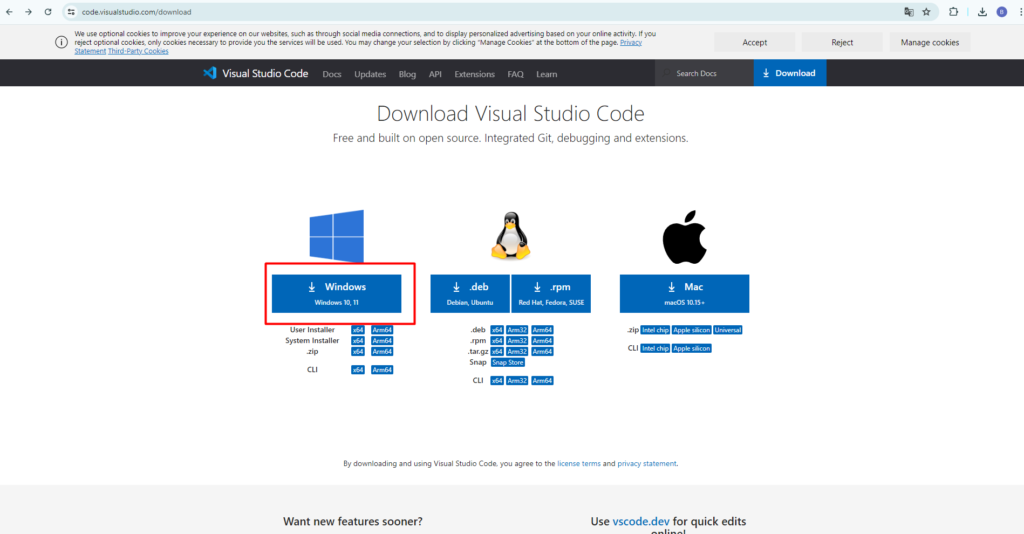
- Acceder al siguiente enlace y descargar el ejecutable (En mi caso la versión de Windows x64). https://code.visualstudio.com/download

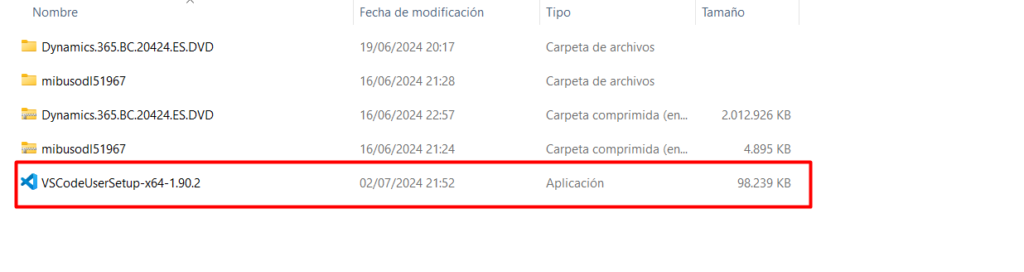
- Ejecutamos el archivo descargado:

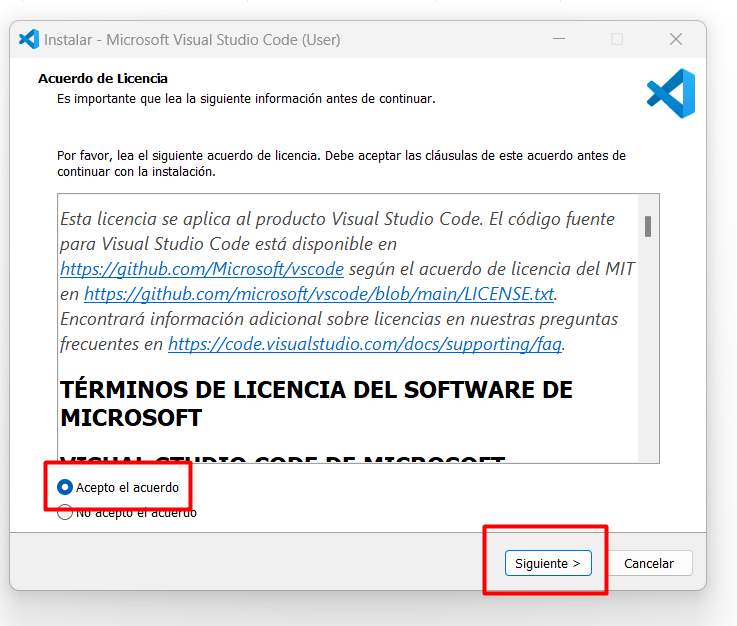
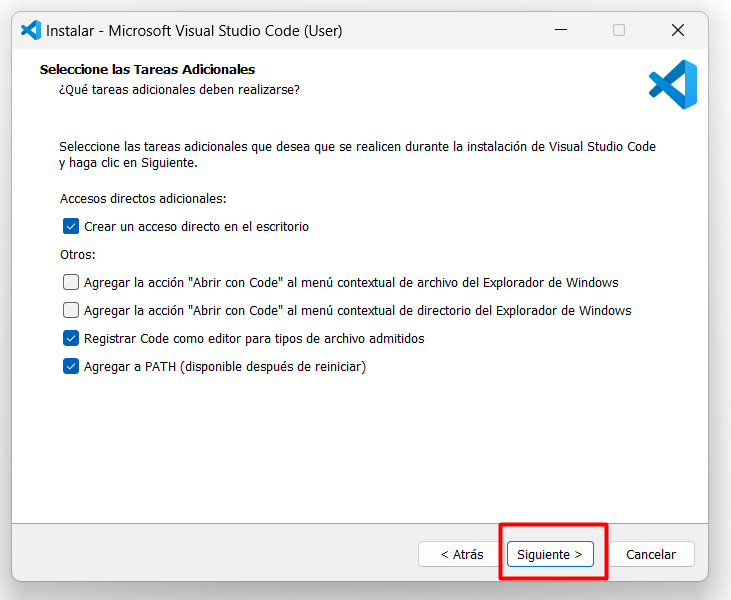
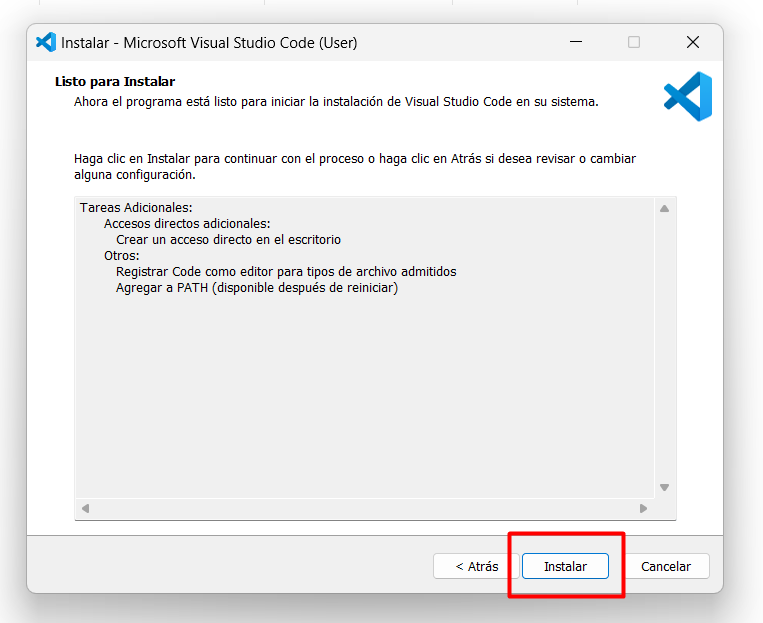
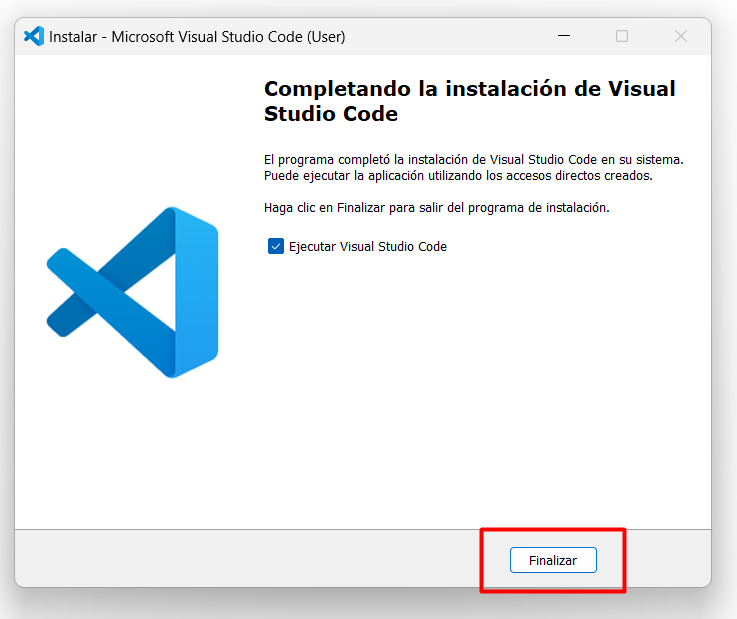
- Seguimos adelante con la siguiente configuración e instalamos:




Bien, ya tenemos nuestro entorno de desarrollo. Fácil, ¿verdad?😁. Pero si por algo se caracteriza VS Code es por su gran personalización mediante extensiones, algo que personalmente me encanta. Así que vayamos con las instalaciones de las mismas.
Extensiones VS Code
Ahora os mostraré las extensiones que necesitamos instalar para que nuestro entorno sea compatible con el desarrollo de AL. Además os recomendaré algunas que no son necesarias pero si que en mi opinión, son bastante útiles.
Extensiones esenciales
AL Language extension for Microsoft Dynamics 365 Business Central: https://marketplace.visualstudio.com/items?itemName=ms-dynamics-smb.al

La extensión más importante. La responsable de que VS Code soporte nuestro lenguaje(AL).
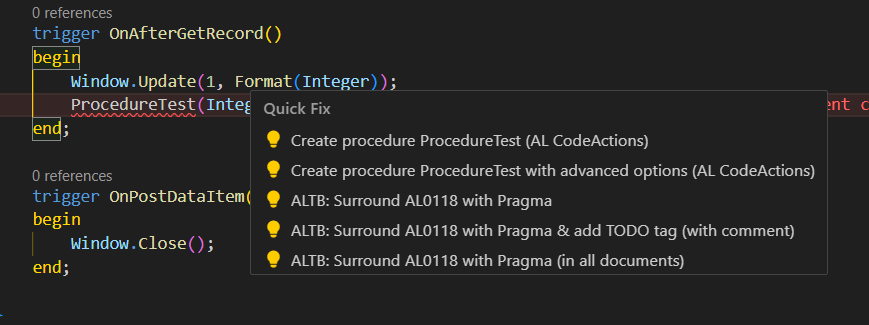
AL CodeActions: https://marketplace.visualstudio.com/items?itemName=davidfeldhoff.al-codeactions


Nos mostrará una pequeña bombilla con sugerencias sobre nuestro código.
AL Formatter: https://marketplace.visualstudio.com/items?itemName=rasmus.al-formatter

Formatea nuestro código automáticamente al guardar, para que respetemos las tabulaciones y la indentación.
AL Object Designer: https://marketplace.visualstudio.com/items?itemName=martonsagi.al-object-designer

Nos facilitará la creación de objetos.
AL Toolbox: https://marketplace.visualstudio.com/items?itemName=BartPermentier.al-toolbox

Nos ayudará a crear regions y a optimizar código gracias a sus sugerencias.
AL Translation Center: https://marketplace.visualstudio.com/items?itemName=daniel-nt.al-translation-center
AL Translation Snippets: https://marketplace.visualstudio.com/items?itemName=daniel-nt.al-translation-snippets

Estas extensiones se podría decir que van de la mano. Con ellas generaremos las traducciones de nuestros campos, labels, etc.
La primera es la encargada de generar el archivo de traducciones, y la segunda es la que nos proporciona los snippets para poder crear más rápidamente las traducciones.
AL Variable Helper: https://marketplace.visualstudio.com/items?itemName=rasmus.al-var-helper

Nos proporcionará snippets para la declaración de variables.
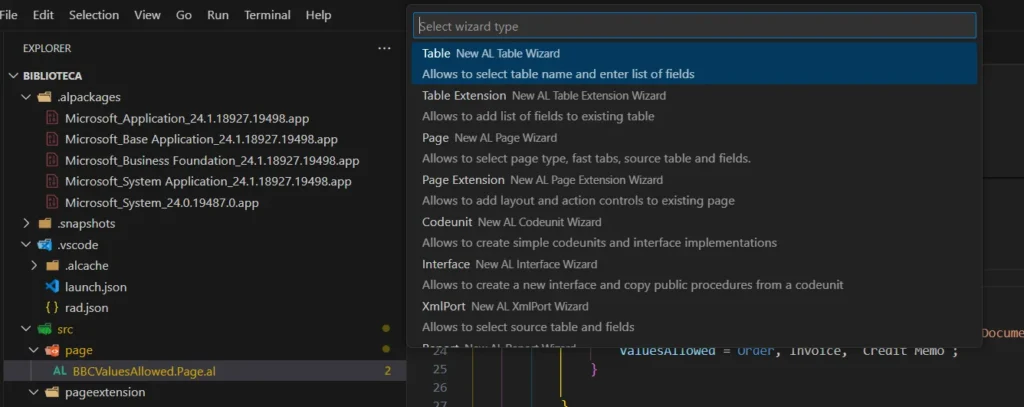
AZ AL Dev Tools/AL Code Outline: https://marketplace.visualstudio.com/items?itemName=andrzejzwierzchowski.al-code-outline


Tendremos un wizard con el que podremos crear objetos desde cero con un par de clicks.
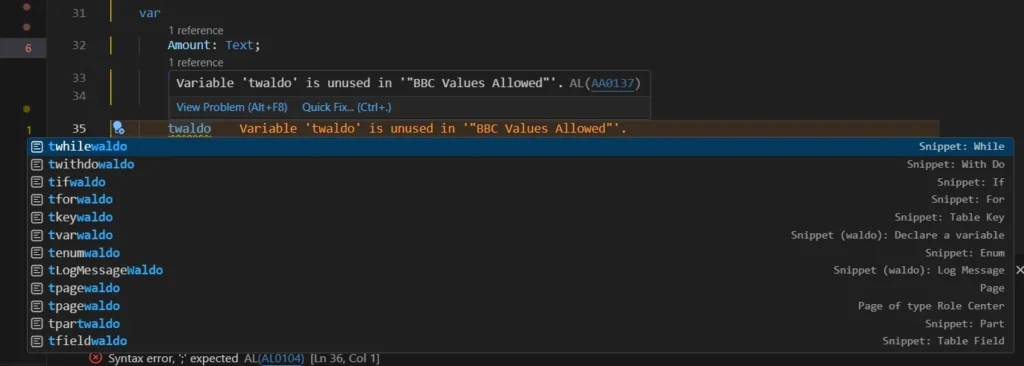
waldo’s CRS AL Language Extension: https://marketplace.visualstudio.com/items?itemName=waldo.crs-al-language-extension


Tendremos gran cantidad de snippets con los que agilizar el trabajo.
Con estas extensiones sería más que suficiente para comenzar. Personalmente me encantan las extensiones y la gran cantidad de ventajas que nos proporcionan, por lo que os mostraré alguna que yo os recomiendo tener😎.
Extensiones opcionales
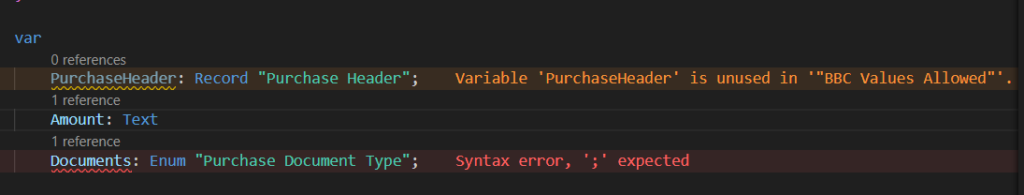
Error Lens: https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens


Nos muestra los errores y warnings en pantalla para verlos de un vistazo.
vscode-icons: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons


Tendremos iconos en los objetos para distinguirlos más rápidamente.
Better Comments: https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments


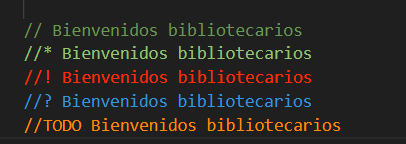
Podremos personalizar nuestros comentarios según la finalidad que tengan.
google-search: https://marketplace.visualstudio.com/items?itemName=kameshkotwani.google-search



Podremos buscar el texto seleccionado rápidamente en Google.
GitLens — Git supercharged: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

Contaremos con el control de versiones de Git.
Si no disponéis de Git, y no sabéis instalarlo y configurarlo, no dudes en dejar un comentario o escribir a alvaro.castro@labibliotecadebc.com y te ayudaremos a tenerlo😜. Aunque también podríamos traer una entrada sobre ese tema🤔.
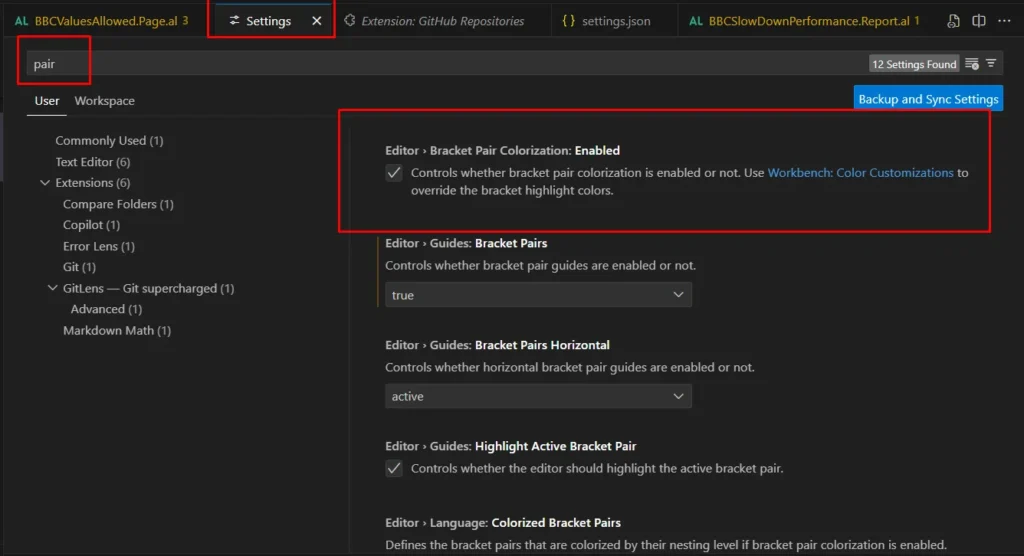
Por último os enseñaré dos configuraciones de VS Code las cuales uso todos los días.
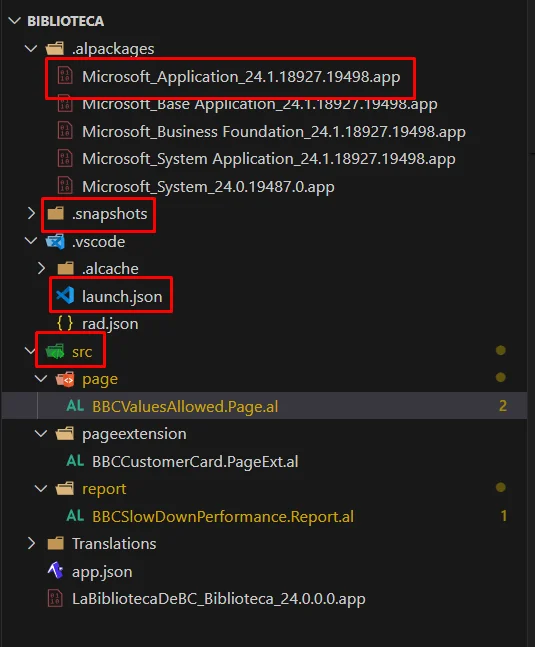
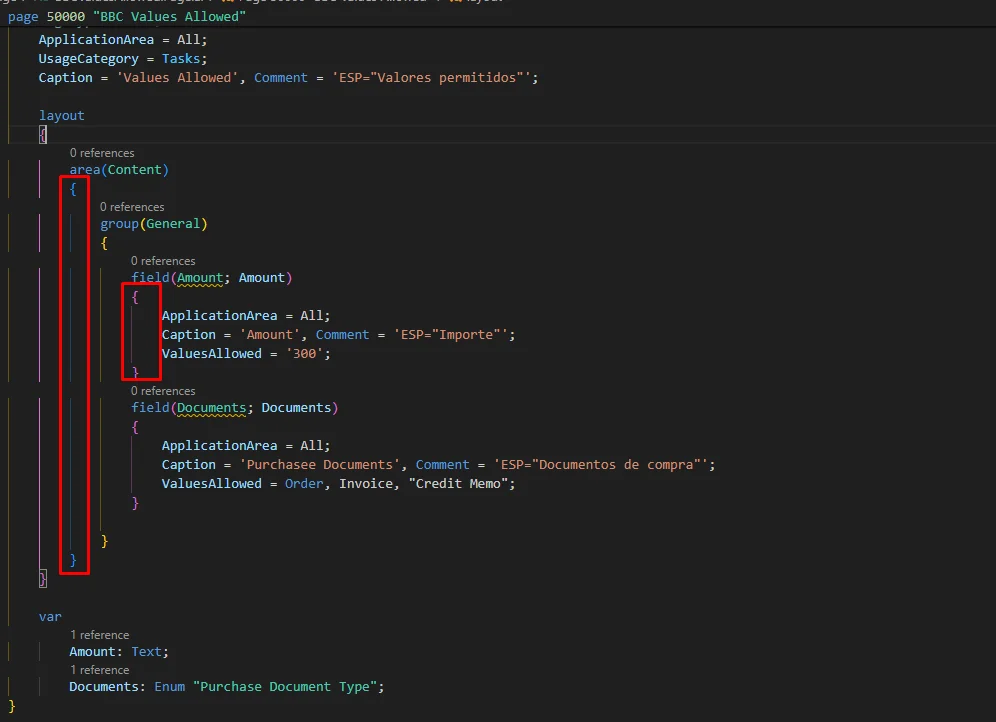
La primera es para que las líneas que contienen los bloques de código tengan colores distintos dependiendo del bloque al que nos refiramos.


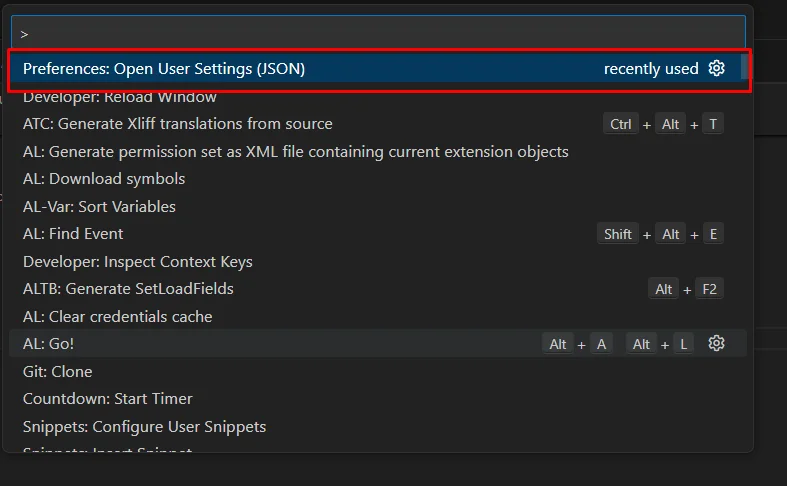
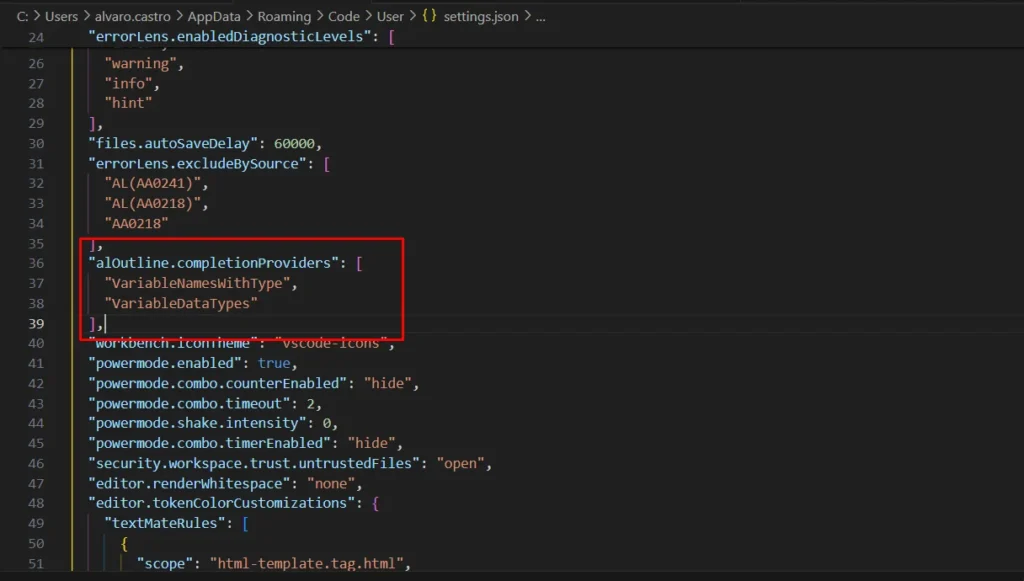
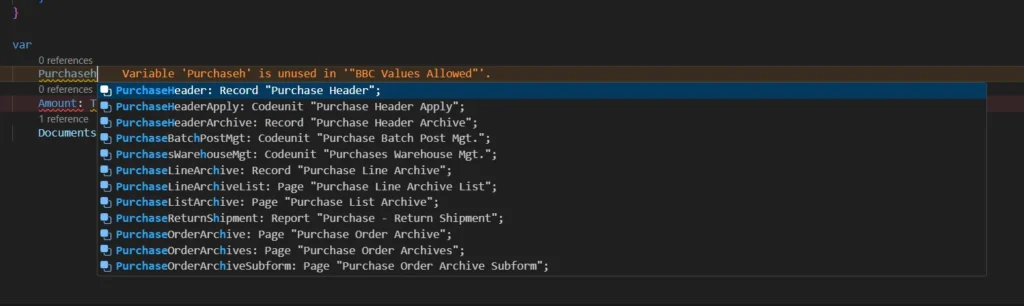
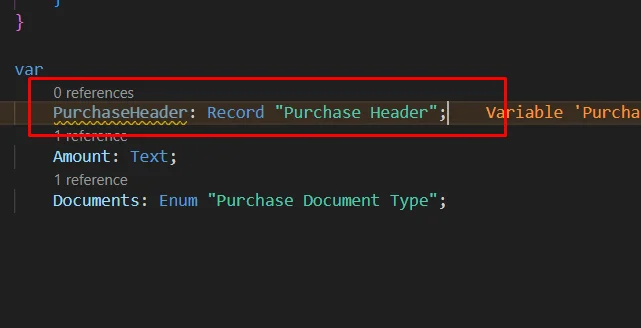
Y la otra es una configuración que pondremos en el User Settings (JSON). Con esta configuración podremos declarar variables directamente escribiendo el nombre del objeto.




Además os dejo mi UserSetting(JSON) por aquí por si queréis coger alguna configuración😁
{
"al.codeAnalyzers": [
"${CodeCop}",
"${UICop}"
],
"editor.formatOnSave": true,
"CRS.FileNamePattern": "<ObjectNameShort>.<ObjectTypeShortPascalCase>.al",
"CRS.FileNamePatternExtensions": "<ObjectNameShort>.<ObjectTypeShortPascalCase>.al",
"CRS.FileNamePatternPageCustomizations": "<ObjectNameShort>.<ObjectTypeShortPascalCase>.al",
"git.confirmSync": false,
"git.autofetch": true,
"editor.acceptSuggestionOnCommitCharacter": false,
"al.enableCodeAnalysis": true,
"git.enableSmartCommit": true,
"al.assemblyProbingPaths": [
"./.netpackages",
"C:/Windows/Microsoft.NET/assembly"
],
"CRS.OnSaveAlFileAction": "Reorganize",
"extensions.ignoreRecommendations": true,
"files.autoSave": "afterDelay",
"terminal.integrated.env.windows": {},
"workbench.productIconTheme": "fluent-icons",
"errorLens.enabledDiagnosticLevels": [
"error",
"warning",
"info",
"hint"
],
"files.autoSaveDelay": 60000,
"errorLens.excludeBySource": [
"AL(AA0241)",
"AL(AA0218)",
"AA0218"
],
"alOutline.completionProviders": [
"VariableNamesWithType",
"VariableDataTypes"
],
"workbench.iconTheme": "vscode-icons",
"powermode.enabled": true,
"powermode.combo.counterEnabled": "hide",
"powermode.combo.timeout": 2,
"powermode.shake.intensity": 0,
"powermode.combo.timerEnabled": "hide",
"security.workspace.trust.untrustedFiles": "open",
"editor.renderWhitespace": "none",
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "html-template.tag.html",
"settings": {
"foreground": "#83D4FF"
}
},
{
"scope": "html-template.tag.custom",
"settings": {
"foreground": "#83D4FF"
}
},
{
"scope": "html-template.ng.attribute.doctype",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.exclamation.doctype",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.doctype",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.entities.ampersand",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.entities.semicolon",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.attributes.generic",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.events",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "punctuation.separator.key-value.html-template.ng",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.style.language.identifier",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.script.language.identifier",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.link.myme-type",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.aria-attribute.prefix",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.aria-attribute.suffix",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.data-attribute.prefix",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.data-attribute.suffix",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.interpolation.begin",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.interpolation.end",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.expression.operator.logical",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.expression.operator.compound",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.expression.operator.bitwise",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.expression.operator.comparison",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.expression.operator.relational",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.expression.operator.arithmetic",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.expression.operator.navigator",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "entity.name.tag.html.ng",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.animationtrigger.prefix",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.attributes.animationtrigger.variable",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "punctuation.definition.ng-binding-name.begin.html",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "punctuation.definition.ng-binding-name.end.html",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.attributes.event-handler",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.input-binding.animationTrigger.prefix",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.input-binding.first-level",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.input-binding.second-level",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.attributes.input-binding.third-level",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.prefix.let",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.attributes.prefix.ref",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.attributes.suffix.name",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.suffix.rxjs",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.prefix.sugar",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.attributes.suffix.sugar",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.attributes.template.prefix",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.attributes.template.variable",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "entity.name.tag.html.primeng",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.tag.svg",
"settings": {
"foreground": "#83D4FF"
}
},
{
"scope": "html-template.ng.svg.path.commands",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.tag.colon",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.tag.suffix",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.attributes.colon",
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": "html-template.ng.attributes.suffix",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.xmlStylesheet.language.identifier",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.exclamation.dtd",
"settings": {
"foreground": "#D69A00"
}
},
{
"scope": "html-template.ng.dtd",
"settings": {
"foreground": "#79C0FF"
}
},
{
"scope": "html-template.ng.qualifier.dtd",
"settings": {
"foreground": "#83D4FF"
}
},
{
"scope": "html-template.ng.occurrence.dtd",
"settings": {
"foreground": "#A5D6FF"
}
}
]
},
"editor.accessibilitySupport": "off",
"task.slowProviderWarning": true,
"alOutline.enableCodeCopFixes": true,
"diffEditor.ignoreTrimWhitespace": false,
"editor.mouseWheelZoom": true,
"alVarHelper.ignoreALPrefix": "BBC",
"alOutline.addToolTipsToPageFields": false,
"al.publisher": "La Biblioteca de BC",
"ALTB.CheckCommentTranslations": true,
"ALTB.snippetTargetLanguage": "ENU",
"ALTB.snippetTargetLanguage2": "ESP",
"notebook.stickyScroll.enabled": true,
"al.outputAnalyzerStatistics": true,
"codeium.enableConfig": {
"*": true,
"al": true
},
"editor.guides.bracketPairs": true
}Y hasta aquí las extensiones y configuraciones de VS Code.
Espero que os haya resultado útil, y alguna de estas configuraciones os acompañe en vuestro día a día.
Si algo no os ha quedado claro, no dudéis en dejar un comentario o en escribirnos a info@labibliotecadebc.com.😜
¡Ahora te toca a ti!😎
¡Hasta la próxima bibliotecarios!
LA BIBLIOTECA DE BC

Muy buen post!
Muy útil el tema de las extensiones y configuraciones.
Gracias Ángel!
Espero que te sirva en tu día a día😉
Gracias al Post ahora me es mas sencillo la programación en AL
Gracias Ricardo😁
Espero que te ayuden las extensiones en tu día a día